Coats Surety Redesign
Coats Surety Services wanted to move beyond their existing site. They wanted to modernize the look of their site. In addition, they required that their site be mobile friendly. They also waned to ease the process for users to contact them about their varied surety services. We created a site that would invite the user to connect with Coats and help them self identify what type of bond they were looking for. The result was a impressive improvement in the user experience and a large increase in conversions for Coats.


UX: It Starts With Just One Question
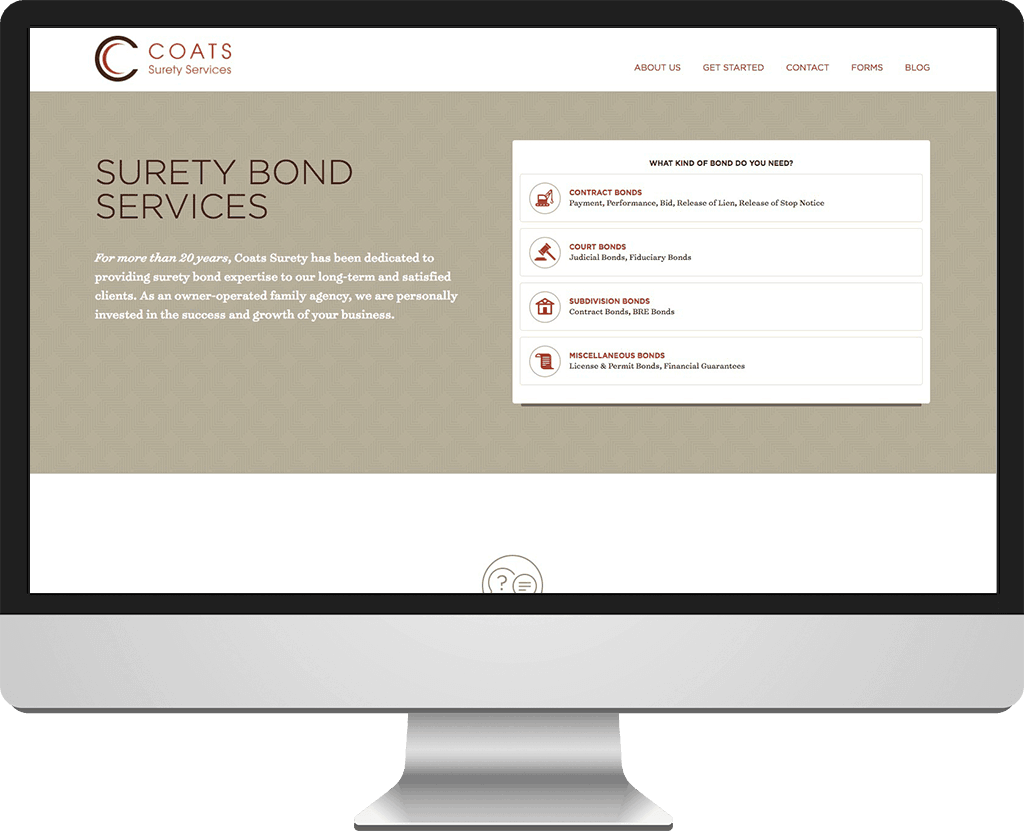
When we had our first discovery meetings with Coats, we found that the essence of their business was a simple question to potential clients: What kind of bond do you need? We focused the design of the new site around the idea of making it as easy as possible for a user to quickly identify exactly what kind of bond they’d need and how to contact Coats about it.
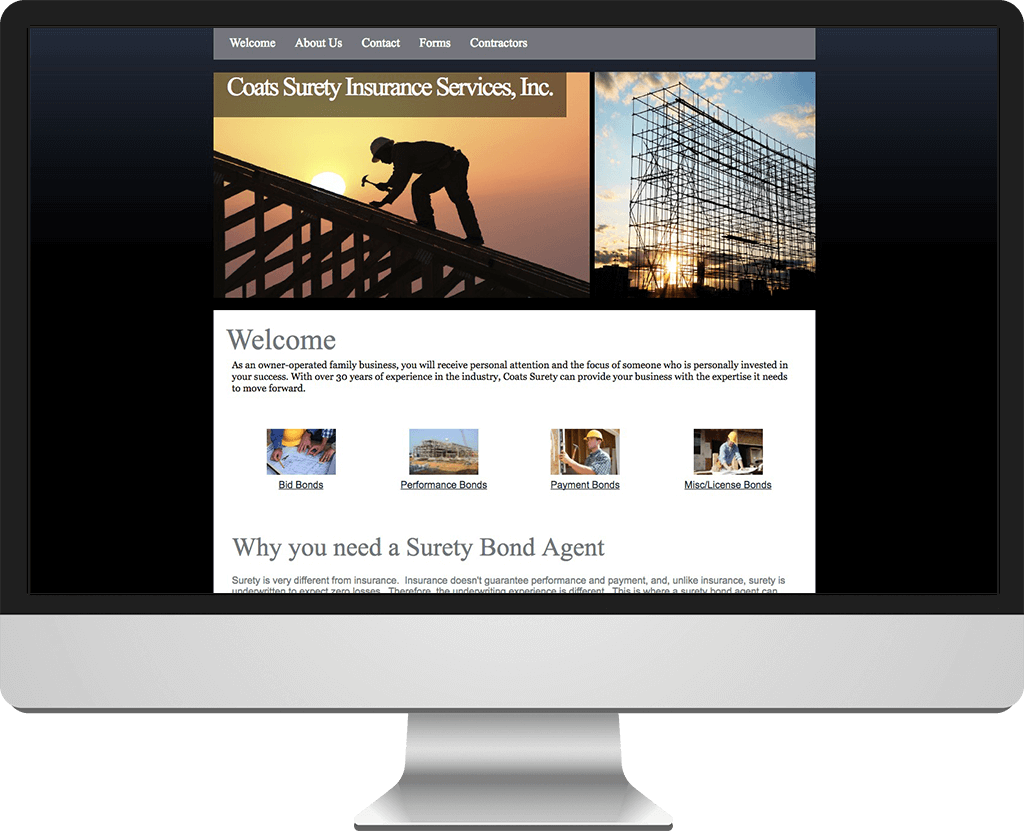
Before and After
Coats Surety requested a design that was modern but subdued. With the excellent art direction from Nien Studios, we developed something that was clean and pleasing, and focuses the user toward contacting the company.
Swipe left and right to see before and after



Mobile First
Coats Surety’s previous site was not responsive. With Google now calculating this factor in with its ranking algorithm, it was important to them that the site be mobile friendly. Treands are showing that mobile viewership is nearly half of web traffic and grows every year. So we took that a step further and approached the project with the Mobile First design and development theory to ensure that the mobile experience on this site was a sharp as the desktop experience.
Conclusion…
We always love working with local companies. Especially ones with a similar origin story! Coats Surety was a treat to work with. They were great collaborators on the project and brought a lot of great insight to the development process. Developing this project with the Mobile First approach was rewarding and successful.
Ready To Get Started?
We look forward to hearing what challenges you are bringing to us.
Tell Us About Your Project
Ready to get started? Fill out the short form below and let us know a bit more about what you have in mind. We’re excited to hear what you’re working on.
Having received several quotes and pitches from other website developers, we were struck by the professionalism, vision, and honesty of Jeff, Dave and the team at Pixel Jar. We received everything we were supposed to receive when we were supposed to receive it, including some polite nudging periodically when we were late in providing the content. They ensured that we were satisfied with the layout and function of the demo site and managed a smooth rollout of the finished product. We couldn’t be happier and have enjoyed more activity on our site than we had been getting previously and are starting to turn some of those hits into dollars. We look forward to the next stage of our website’s development with Pixel Jar!
